
色彩是一个画面性格特征的体现,每种颜色都有着专属于自己的性格特征,传递不同的色彩情绪。没有难看的颜色,只有没放对位置的色彩。所以想让自己的模板有效地调动客户的情绪,有必要好好地认识下色彩。
一、色彩的三个属性
1.色相
色相:是指色彩的相貌,在色彩的三种属性中 色相被用来区分颜色,根据光的不同波长,色彩具有红色、黄色或绿色等性质,这被称之为色相。黑白灰为中性色,属于非有色色彩。
2.饱和度
饱和度:用以描述色彩的鲜艳程度,也被称为纯度。完全不饱和的颜色根本没有色调,如黑白之间的各种灰色。
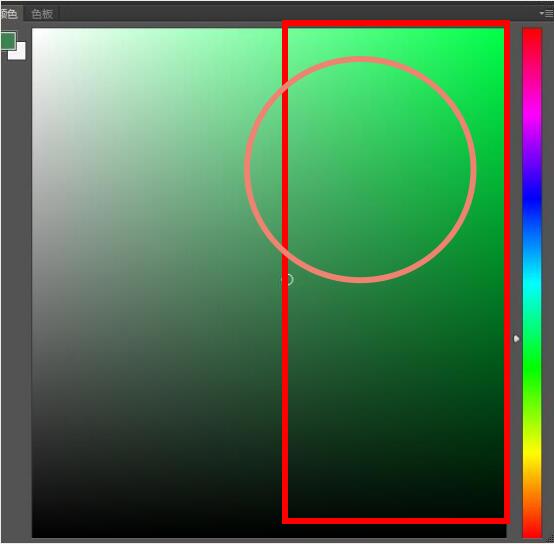
矩形框内为高饱和区域,虽然高饱和度的颜色更能成为人的视觉焦点,但大面积的过高饱和度颜色会让人产生视觉疲劳,影响用户对信息的阅读。所以一般的鲜亮配色图中会在圆形区域内取色,更高饱和度的颜色只作为点缀小面积出现。
3.明度
明度:根据物体的表面反射光的程度不同,色彩的明暗程度就会不同,这种色彩的明暗程度称为明度。

将取色器去色后可以看到同种颜色的深浅变化,右边色环由内向外明度递减。同一色相,由中间向两边,明度变化的同时饱和度也在发生改变。

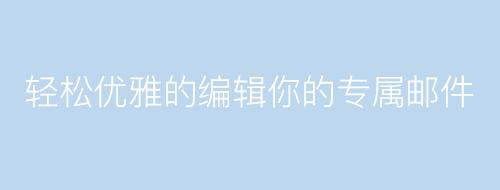
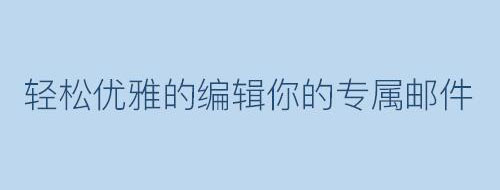
当我们要在一块有色背景下编辑一段文字时,为了保持色调,我们往往用白色字体(如左图),这种明度上的弱对比让信息识别起来有点困难。这个时候,在不改变整个模板色调的情况下,可以选用与底色同色相的深色(如右图),这个时候尽量不要用纯黑或灰色。
二、色彩关系
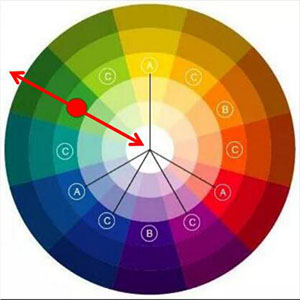
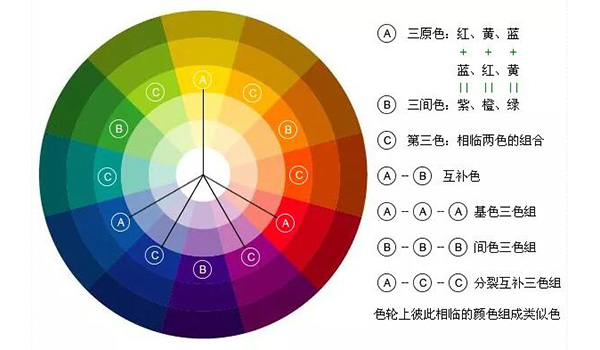
在了解色彩本身的属性之后,我们还需要知道色彩与色彩之间的关系才能给它们进行配对。色彩之间的关系按在色轮上的亲疏远近可分为:邻近色、类似色、对比色、互补色。
1.邻近色
色带上相邻近的颜色,例如绿色和蓝色,红色和黄色就互为邻近色。色轮60度范围之内的颜色都属邻近色的范围。
2.类似色
在色轮上90度角内相邻接的色统称为类似色。类似色由于色相对比不强给人有色感平静、调和的感觉,因此在配色中常应用。
3.对比色
颜色之间区分特别大,在色轮上120-180度所对应的颜色。色彩差距相当大,能形成强大的对比。
4.互补色
在色相环中,处于直径位置的两色互为补色。红与绿、橙与蓝、黄与紫就是互为补色的关系。由于补色有强烈的分离性,而且能表现出特殊的视觉对比与平衡效果。
三、色彩的地位
以色彩在整个画面中的地位、所起到的作用,我们大致可以把它分为:主色、辅色、调和色。
1.主色
是指在配色中处于支配地位的色彩,决定画面的整个色调。在配色前,主色是最先确定的颜色。一般情况下,主色是配色中使用面积最多或是辨识度较高的颜色(一般黑白灰这种中性色除外)。
2.辅助色
是主色以外,为了衬托主色而出现的另一种色彩。衬托色使用的面积可大可小,只要达到衬托的目的即可。
3.调和色
当画面的色彩不和谐时,可以运用黑白灰或是主色的类似色来进行调和,颜色的明度和饱和度需要灵活应用,不可生搬硬套。